Imagine navigating the digital world with a visual impairment, or trying to understand a video without sound. For the estimated 1 billion people worldwide with disabilities, these are everyday challenges.
In today’s rapidly evolving technological landscape, accessibility is not just a moral imperative but also a legal requirement. In addition to designing products and services to be accessible, it also involves testing them for accessibility. Developers and designers can use accessibility testing tools to make sure their digital assets are accessible to everyone.
These tools can help identify and fix potential issues early in the development process, saving time, effort, and ultimately, money. We’ll delve into the nitty gritty of these tools here. So, read on to learn more about their crucial role.
Quick List of 10 Accessibility Testing Tools
Let’s take a quick look at tools used for accessibility testing
1. QASource: QASource stands as a comprehensive solution for accessibility testing automation tools. With a focus on delivering user-friendly experiences, QASource empowers businesses to identify and rectify potential accessibility issues, ensuring digital inclusivity.
2. accessiBe: AccessiBe takes the lead in automated accessibility testing tools, leveraging AI-driven technology to enhance web accessibility. By automating the process of making websites accessible, accessiBe contributes to creating user-friendly online environments.
3. Siteimprove: Siteimprove offers a holistic approach to accessibility testing, helping businesses identify and address web accessibility issues. With a commitment to digital excellence, Siteimprove supports businesses in their journey towards a more inclusive web.
4. Accessibility Checker by CKSource: The Accessibility Checker by CKSource simplifies the process of evaluating the accessibility of web content. With a user-friendly interface, this tool aids developers and content creators in identifying and rectifying accessibility issues.
5. Accessibility Valet: Accessibility Valet serves as a user-friendly tool to assess the accessibility of digital assets. It ensures websites and applications adhere to accessibility standards, contributing to the creation of inclusive online experiences.
6. AChecker : AChecker caters to users of varying expertise, offering both automated and detailed accessibility assessments. With an emphasis on customization, AChecker accommodates the diverse needs of businesses striving for digital inclusivity.
7. Cynthia Says: Named after an accessibility advocate, Cynthia Says offers a simplified approach to accessibility testing. It assists businesses in ensuring their digital content is accessible to all users, particularly those with disabilities.
8. WAVE: WAVE provides browser extensions and online tools for accessibility testing, making it a popular choice among businesses aiming for web accessibility. Its integration with popular web browsers enhances its usability.
9. SortSite: SortSite embraces a comprehensive approach to accessibility testing, identifying and addressing potential issues in digital assets. Its thorough evaluations underscore its commitment to enhancing user experiences for all visitors.
10. EvalAccess 2.0: EvalAccess 2.0 stands as a robust accessibility testing tool, designed to ensure digital content is accessible to all users. With a wide range of features, EvalAccess 2.0 contributes to the promotion of digital inclusivity.
Comparison Table of Top Accessibility Testing Tools
When it comes to selecting the right accessibility testing tool for your needs, considering key attributes can make the decision-making process easier.
Here’s a comprehensive comparison table highlighting essential attributes to help testers choose the tool that aligns with their requirements:
Tool | Testing Approach | Automation Level | Compatibility |
 | Comprehensive | Moderate | Web and Applications |
 | AI-driven | High | Web |
 | Thorough | Moderate | Web and CMS |
 | User-friendly | Low | Web |
 | User-centric | Low | Web |
 | Versatile | Moderate | Web and CMS |
 | Browser Extensions | Low | Web |
 | Comprehensive | High | Web and Applications |
 | Robust | High | Web |
What are Accessibility Testing Tools?
Accessibility testing tools, often referred to as automated tools for accessibility testing or automated testing tools accessibility for websites, are software solutions designed to evaluate digital content’s accessibility to individuals with disabilities.
Accessibility tools scan websites, applications, and other digital assets to identify potential accessibility barriers. These tools come in various forms, ranging from browser extensions to standalone online platforms.
Automation is used to perform a range of tests, such as checking compliance with WCAG (Web Content Accessibility Guidelines). They assist businesses in identifying issues that could hinder individuals with disabilities from accessing and navigating digital content.
By automating accessibility testing, these tools streamline the process of identifying potential issues, making it more efficient and cost-effective. In addition to automated tools, manual testing, and user feedback remain valuable components of a comprehensive accessibility testing strategy.
Regardless of ability, these tools make digital content more accessible to all, regardless of location.
Top 10 Accessibility Testing Tools
Now that you’ve gained a bit of an idea about automated test tools for accessibility, let’s help you know them in-depth.
1. QASource

QASource is a comprehensive accessibility testing tool that empowers businesses to ensure their digital products are inclusive and user-friendly. It identifies potential accessibility issues, enhancing user experiences for all.With automation at its core, QASource is a testament to the power of automated testing tools in making websites more inclusive.
About QASource
- Employee Numbers: Approximately 500 employees.
- Founding Team: Rai and Sonia Rai
Key Features

- Robust scanning capabilities for thorough evaluations.
- Compatibility with various web technologies.
- Detailed reports highlighting detected issues.
Pros of Using QASource
- Extensive accessibility checks coverage.
- Reliable testing results.
- Customizable for project requirements.
- Integrates well with existing workflows.
Cons of Using QASource
- Pricing may be higher for small businesses.
- Some learning curve for new users.
Pricing

Our Review of QASource
QASource is a versatile accessibility testing solution suitable for comprehensive evaluations. Though advanced, its robust scanning capabilities may require initial familiarization.
However, its accuracy and detailed reports make it a strong choice for those prioritizing thorough accessibility testing.
2. accessiBe

AccessiBe is a powerful and one of the best accessibility testing tools that automates website accessibility improvements, benefiting users and businesses. AI-driven technology ensures compliance with accessibility standards.
Its innovative approach exemplifies the effectiveness of automated accessibility testing tools in promoting digital inclusivity.
About accessiBe
- Employee Numbers: Over 200 dedicated professionals.
- Founding Team: Shir Ekerling, Dekel Skoop, and Gal Vizel
Key Features

- Automated scanning and adjustments for rapid enhancements.
- Continuous monitoring and instant fixes for new content.
- Compatibility with various content management systems.
Pros of Using accessiBe
- Effortless accessibility enhancements.
- Real-time adjustments for new content.
- Affordable pricing plans.
- User-friendly interface for non-technical users.
Cons of Using accessiBe
- Test automation might miss complex issues.
- Limited customization for advanced users.
Pricing

Our Review of accessiBe
AccessiBe offers an innovative approach to accessibility through AI-driven automated improvements. While excellent for quick enhancements, manual assessments may still be needed for intricate issues.
Yet, its affordability and user-friendly interface make it ideal for convenient accessibility enhancements.
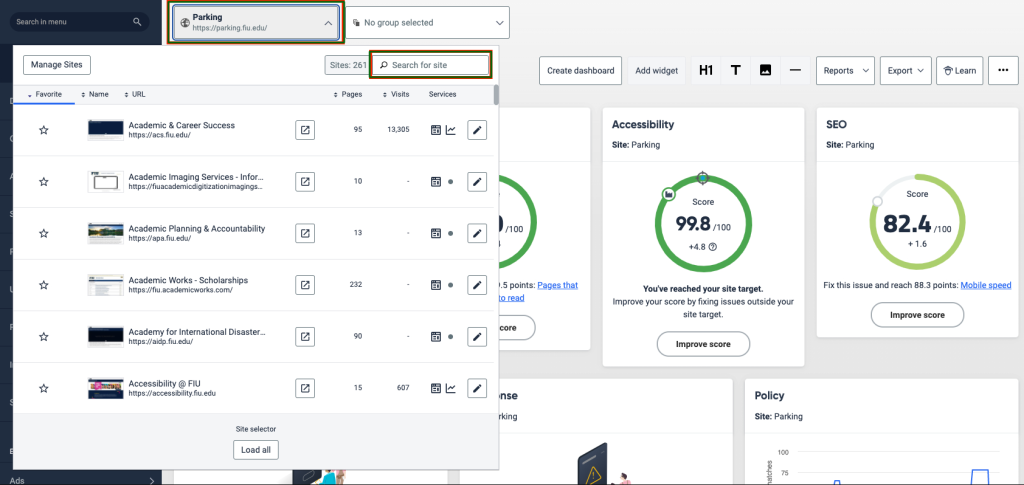
3. Siteimprove

Siteimprove is a comprehensive accessibility tool that helps businesses ensure their digital content is accessible to everyone. It identifies issues and offers guidance for improvement.
With its range of features, Siteimprove demonstrates the capabilities of accessibility testing automation tools in enhancing user experiences.
About Siteimprove
- Employee Numbers: A workforce of around 700 individuals.
- Founding Team: Founded by Morten Ebbesen
Key Features

- Thorough scanning for accessibility evaluations.
- Integration with various platforms.
- Clear insights into detected issues.
Pros of Using Siteimprove
- Comprehensive accessibility evaluations.
- Regular updates and improvements.
- Integration with existing workflows.
- User-friendly interface.
Cons of Using Siteimprove
- Pricing might not be suitable for smaller budgets.
- Initial setup may take time.
Pricing
A free Google Chrome plugin that allows you to examine any website, interactive material, multi-step form, or private page for accessibility concerns.

Our Review of Siteimprove
Siteimprove is one of the accessibility testing tools free that offers a comprehensive approach to testing digital content for accessibility. Its thorough evaluations and integration capabilities are commendable, even though pricing could be a factor for some businesses.
Overall, it’s a solid choice for those aiming to enhance digital inclusivity.
4. Accessibility Checker by CKSource

The Accessibility Checker by CKSource is a valuable tool that aids in evaluating the accessibility of web content. It’s designed to help developers and content creators identify issues and ensure their content is accessible to all users.
Its ease of use exemplifies the accessibility tools for the website’s ability to simplify complex testing processes.
About Accessibility Checker by CKSource
- Employee Numbers: A compact team of around 50 individuals.
- Founding Team: Lars Helgeson
Key Features

- Efficient scanning for accessibility issues.
- Integration with various content management systems.
- User-friendly interface for easy navigation.
Pros of Using Accessibility Checker by CKSource
- Streamlined accessibility assessments.
- Integration with popular platforms.
- Suitable for both beginners and experts.
- Provides actionable recommendations for improvements.
Cons of Using Accessibility Checker by CKSource
- May not cover all complex issues.
- Limited customization options.
Pricing
It’s free for CKeditors licensed under the GPL license.

Our Review of Accessibility Checker by CKSource
The Accessibility Checker by CKSource simplifies the process of evaluating web content for accessibility. It’s an excellent option for developers and content creators seeking quick and reliable assessments.
Keep in mind that while it’s effective for identifying common bug tracking problems, manual checks might be necessary for more intricate problems.
5. Accessibility Valet

Accessibility Valet is a user-friendly tool that assists businesses in assessing the accessibility of their digital assets. It’s particularly useful for those looking to ensure their websites and applications adhere to accessibility standards.
This tool showcases how web testing tools can be user-centric and accessible for users of varying expertise.
About Accessibility Valet
- Employee Numbers: Comprises a dedicated team of approximately 100 professionals.
- Founding Team: N/A
Key Features

- Simplified scanning for accessibility issues.
- Clear reports outlining identified problems.
- Suitable for both beginners and experienced users.
Pros of Using Accessibility Valet
- Easy-to-use interface for quick assessments.
- Provides actionable recommendations for fixes.
- Offers insights into potential improvements.
- Affordable pricing plans.
Cons of Using Accessibility Valet
- Might not catch all complex issues.
- Limited advanced features for experienced users.
Pricing
N/A

Our Review of Accessibility Valet
Accessibility Valet serves as an approachable tool for evaluating accessibility issues in digital assets. Its user-friendly interface and actionable recommendations make it a solid choice for businesses aiming to enhance accessibility without significant technical expertise.
However, for more intricate issues, additional manual assessments may be required.
6. AChecker – Accessibility Checker

AChecker is a versatile accessibility testing tool that caters to both novices and experts in the field. It offers automated scanning and detailed reporting to help businesses identify and rectify accessibility issues.
Its adaptability highlights the capabilities of automated accessibility testing tools for accommodating different user needs.
About AChecker – Accessibility Checker
- Employee Numbers: Around 50 team members committed to accessibility advancements.
- Founding Team: N/A
Key Features

- Automated assessments for efficient testing.
- Integration with popular content management systems.
- Detailed reports with identified issues.
Pros of Using AChecker – Accessibility Checker
- Efficient automated scanning.
- Suitable for users of varying expertise.
- Provides actionable insights for improvements.
- Offers customization options for advanced users.
Cons of Using AChecker – Accessibility Checker
- Automated scans might not catch all issues.
- Some learning curve for customization.
Pricing

Our Review of AChecker – Accessibility Checker
AChecker offers a balanced approach to accessibility testing, providing automated assessments suitable for various users. Its customization options make it particularly attractive for those with advanced accessibility testing needs.
However, while it excels in automated scanning, manual evaluations are still recommended for comprehensive results.
7 . WAVE

WAVE is a popular accessibility testing tool that assists businesses in evaluating their websites for accessibility issues. It offers browser extensions and online tools to help developers and content creators enhance digital inclusivity.
Its popularity highlights the significance of web accessibility testing tools in the industry.
About WAVE
- Employee Numbers: A diverse team of about 100 professionals.
- Founding Team: WebAIM (Web Accessibility In Mind)
Key Features

- Browser extensions for real-time accessibility assessments.
- Online tool for thorough scanning and reporting.
- Integration with popular web browsers.
Pros of Using WAVE
- Real-time accessibility evaluations through browser extensions.
- Detailed reports with actionable insights.
- User-friendly interface suitable for various users.
- Offers multiple ways to identify and fix issues.
Cons of Using WAVE
- Browser extensions might not cover all aspects.
- Some learning curve for in-depth use.
Pricing
It’s a free webpage evaluation tool.

Our Review of WAVE
WAVE stands out as a widely used accessibility testing tool, offering both browser extensions for quick checks and an online tool for in-depth assessments. Its versatility makes it suitable for developers, content creators, and even those with limited technical knowledge.
While the browser extensions are convenient, it’s advisable to use the online tool for more comprehensive evaluations.
8 . SortSite

SortSite is a comprehensive accessibility testing tool that helps businesses identify and rectify accessibility issues in their digital assets. It’s designed to improve user experiences for all visitors.
Its thorough approach emphasizes the importance of comprehensive interactivity testing tools for thorough results.
About SortSite
- Employee Numbers: A workforce of approximately 150 individuals.
- Founding Team: N/A
Key Features

- Thorough scanning for comprehensive accessibility evaluations.
- Clear reports outlining detected issues.
- Integration with various content management systems.
Pros of Using SortSite
- In-depth assessments for thorough results.
- Regular updates and improvements.
- Integration capabilities for existing workflows.
- Suitable for both technical and non-technical users.
Cons of Using SortSite
- Pricing might be a consideration for some businesses.
- Initial setup may require time and effort.
Pricing

Our Review of SortSite
SortSite offers a comprehensive solution for evaluating accessibility issues across digital assets. Its thorough scanning and detailed reports provide actionable insights for improvement.
For businesses prioritizing accessibility, the tool’s ability to enhance user experiences makes it a worthwhile investment.
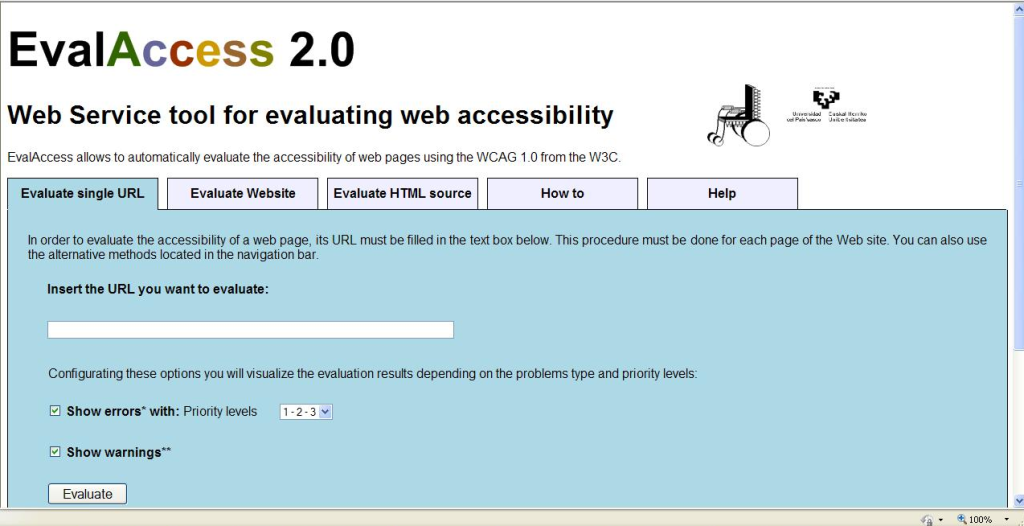
9. EvalAccess 2.0

EvalAccess 2.0 is a robust accessibility testing tool designed to help businesses ensure their digital content is accessible to all users. It offers a wide range of features to assist in identifying and addressing accessibility issues.
Its versatility underscores the multifaceted nature of accessibility tester tools for catering to different user requirements.
About EvalAccess 2.0
- Employee Numbers: Comprises a dedicated team of over 80 professionals.
- Founding Team: The system was developed and invented by the University of Basque Country in Spain.
Key Features

- Comprehensive scanning for identifying accessibility issues.
- Integration with various platforms and technologies.
- Detailed reporting highlighting detected problems.
Pros of Using EvalAccess 2.0
- Thorough accessibility assessments.
- Regular updates to accommodate changing standards.
- Integration with diverse content management systems.
- User-friendly interface for streamlined assessments.
Cons of Using EvalAccess 2.0
- Might not catch all intricate issues.
- Some learning curve for new users.
Pricing
If you want to analyze many URLs, you must subscribe for a premium subscription.

Our Review of EvalAccess 2.0
EvalAccess 2.0 offers a comprehensive approach to accessibility testing, making it a valuable tool for businesses seeking to improve their digital inclusivity. Its thorough scanning capabilities and integration options contribute to its effectiveness.
While it may not cover all intricate issues, it’s an excellent resource for identifying and rectifying common accessibility problems.
Understanding Different Facets of Accessibility Testing
Navigating the landscape of web accessibility involves various methods that ensure seamless inclusivity for users of all abilities.
Employing these strategies and harnessing automation tools for accessibility testing, businesses can uphold ADA compliance and deliver an engaging digital experience.
1. Embarking on Automated Testing Software
Kickstarting the journey is the realm of automated testing—a swift way to unearth prevalent issues and bolster accessibility facets. It’s a potent tool for swift issue identification and overall enhancement.
Despite their usefulness, accessibility testing automation tools may not fully address all complexities, resulting in additional measures.
2. Delving into Manual Code Review
Manual code review assumes a pivotal role in the realm of accessibility. An astounding portion of WCAG criteria demands the discerning eye of human assessment. Real experts delve into HTML, CSS, and Javascript, ensuring compliance with standards.
This personalized scrutiny validates the adherence to design benchmarks, yielding a solid foundation for web inclusivity.
3. Embracing User-Centric Testing
User testing introduces a user-first approach, where individuals with disabilities—such as adept screen reader users—test the usability of the website. Unlike manual code review, which ensures standards adherence, user testing focuses on certifying actual usability.
This method ensures that digital experiences cater to the diverse needs of all users.
4. Pioneering User Experience (UX) Evaluation
A comprehensive accessibility endeavor extends to the realms of user experience (UX) evaluation. This involves assessing larger design components to ascertain accessibility and overall user-friendliness. Elements such as visual hierarchy, logical page arrangement, menu operability, and button size are subject to scrutiny.
Individuals with low vision, mobility constraints, or cognitive disabilities benefit greatly from this approach.
Diverse Approaches to Ensuring Accessibility: An Exploration
In the realm of digital inclusivity, there exist multiple avenues to guarantee that your digital assets cater to all users. Automation tools for accessibility testing, such as Testsigma, streamline the process effectively.
1. Unveiling Built-in Accessibility Checks
A powerful starting point entails leveraging the inherent accessibility checks embedded within automation tools like Testsigma. These checks focus on pinpointing common accessibility concerns, such as missing alt tags for images and improper headings.
By effortlessly weaving these checks into your testing plan, you can automatically uncover potential issues. Subsequently, any identified issues can be promptly reported for thorough examination and resolution.
2. Embracing the Strength of Accessibility Testing Tools
For a more comprehensive evaluation, consider integrating accessibility testing frameworks like aXe and WAVE into your automation toolkit. These frameworks collaborate harmoniously with your automation tools to conduct meticulous accessibility assessments.
In addition to contrast ratios, ARIA attributes, and keyboard navigation, they cover a broad range of concerns. This amalgamation ensures robust scrutiny of your digital offerings’ accessibility dimensions.
3. Enriching with Dedicated Automation Testing
Dedicated tester tools for accessibility further enrich the collaboration with automation testing. Other evaluation methods may leave blind spots in the accessibility landscape of websites or applications.
Their specialized focus unveils detailed information about issues that might evade detection through alternative means. This heightened scrutiny contributes to an elevated understanding of the accessibility panorama.
4. Crafting Stability with Manual Testing
While automation tools for accessibility testing are pivotal, manual testing forms an indispensable counterpart. To ensure a thorough accessibility evaluation, the inclusion of manual assessments is paramount.
Utilizing assistive technologies like screen readers and analyzing contrast dynamics and keyboard maneuverability is crucial. This hands-on engagement ensures a holistic guarantee of accessibility across diverse user scenarios.
Wrapping Up
In the ever-evolving landscape of web development, the demand for accessibility testing tools remains steadfast. These tools serve as valuable allies in the pursuit of creating an inclusive online experience for all users.
From automation tools for accessibility testing to user-friendly interfaces, each tool brings a unique perspective to the table. Incorporating these tools into our testing workflows becomes a necessity as we embrace the significance of web accessibility.
By leveraging the capabilities of these testing tools, we pave the way for a more accessible and user-centric digital future.
FAQs
1. What are the types of accessibility testing?
Accessibility testing encompasses various types, including manual testing, automated testing, usability testing, and assistive technology testing. Each type plays a vital role in evaluating and enhancing digital accessibility.
2. What is accessibility testing in QA?
Accessibility testing in QA refers to the process of evaluating digital content to ensure that it’s accessible to individuals with disabilities. It aims to identify and rectify potential barriers that could hinder user experiences.
3. Is accessibility testing functional testing?
While both accessibility testing and functional testing are crucial aspects of quality assurance, they address different dimensions. The accessibility test makes sure digital content is accessible to people with disabilities, while the functional test makes sure it works.
- Best Client Management Software Tools for Agencies - July 21, 2025
- How a Gamertag Generator Helps Build Your Gaming Identity - July 3, 2025
- Namelix: Business Name Generator Tool - May 20, 2025
